Monetize your content with Delight VR Banner Ads
Introducing Delight VR banner ads – A powerful new tool that takes your VR and 360 content monetization to the next level. New types of banner advertisements can now be placed non-intrusively around the user interface of Delight VR. We support all regular ad networks and even your custom-made setups. All this comes without additional costs – keep 100% of your ad revenue.
Banner Ads perform cross platform
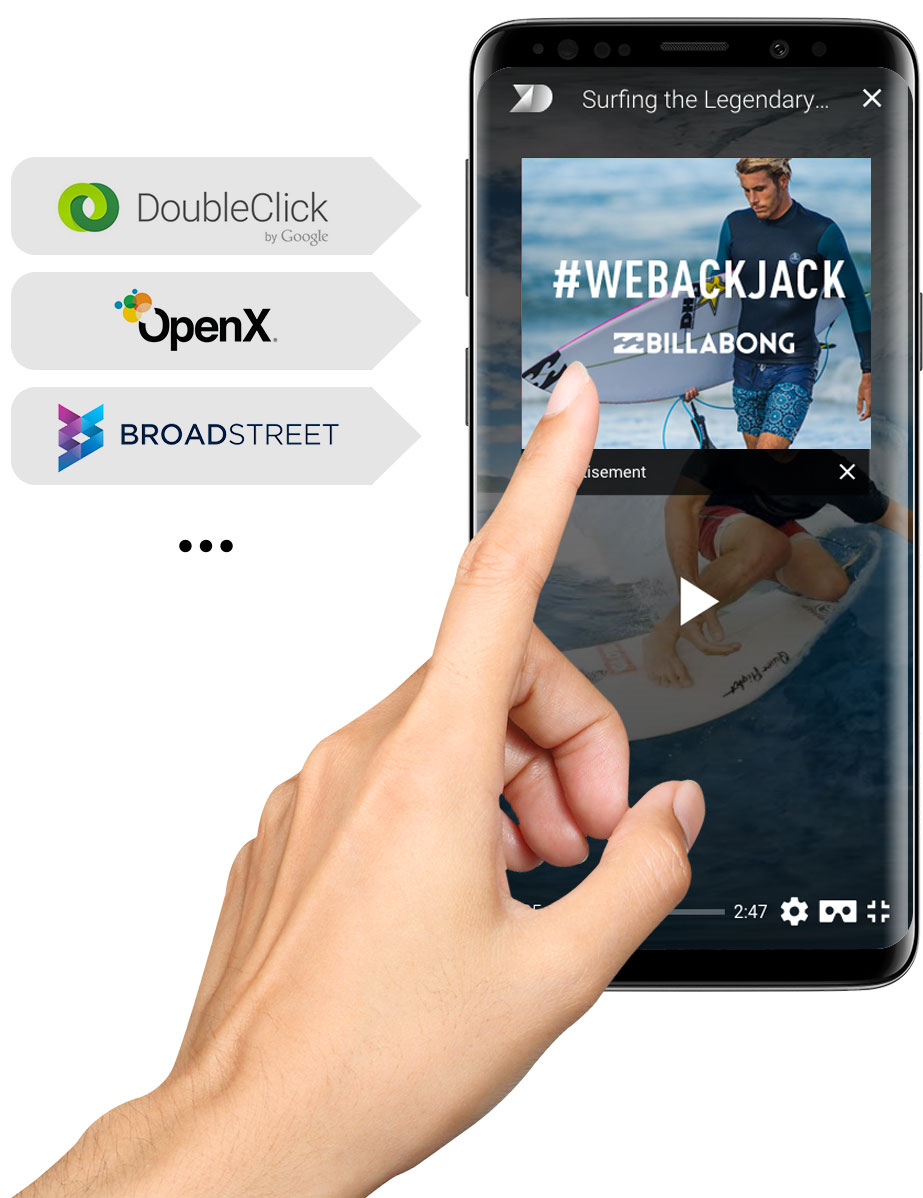
In video advertisement, every impression counts – deliver our new exciting ad format across all platforms to maximize your reach. Choose between well-established centered pause spots on Mobile and Desktop (300px by 250px) and four new exciting VR spots that are located non-intrusively around the user interface. In VR you can choose between “Banners” (468px by 60px) and “Wide Skyscrapers” (160px by 600px).
Works with any ad server, network, exchange or custom solutions
The choice is yours – Seamlessly integrate any kind of ad server of your liking – or simply serve banner ads from any http-address you want. Flexible and reliable in proven Delight VR quality.
Check out our test sample
Take a closer look at how we could help you monetize your content. To view the banner ad simply press pause during regular playback. Press the VR button in the bottom right corner to toggle the controls.
<dl8-video
display-mode="inline"
poster="example-poster.jpg"
title="Example Title"
author="Example Author"
width="100%"
format="MONO_360"
aspect="16:10">
<source
src="example.mp4"
type="video/mp4"
quality="1440p"/>
<dl8-advertisement
on-request-advertisement="requestAdvertisement">
</dl8-advertisement>
</dl8-video><script type="text/javascript">
var requestAdvertisement = function (requirements, hints, cb) {
switch (requirements.spot) {
case 'DESKTOP_PAUSE_CENTRE_RECTANGLE_300X250': {
return cb({
type: 'image',
payload: {
uri: 'banner-example.jpg',
adLink: "http://advertisers-page.com"
}
})
}
}
return cb(null)
}
</script>Integration made easy
As always, integration is made easy with HTML markup and JavaScript. Take a closer look at how to use the new “dl8-advertisement” element in our documentation.
Explore our Video Solution
The fully featured VR video solution built for all common VR video formats.
Read the Docs.
Start building your integration and create the first VR experience within minutes.